
conseils de photographe
Faut-il passer au format webp et oublier les JPG et PNG pour votre site web ?
Auteur : Marc CHAZELLE

Cet article a pour source mon expérience et mes recherches, je ne fais aucunement appel à l’intelligence artificielle comme chatGPT pour m’aider dans la rédaction. Il est également possible malgré mon assiduité dans mes recherches que cet article comporte des erreurs, n’hésitez pas à m’en faire part dans un message ou dans les commentaires.
Les images représentent en moyenne 50% du poids d’une page web, voire beaucoup plus pour les photographes, graphistes, et autres métiers de l’image. Et lorsque l’on connaît l’importance pour Google de la vitesse de chargement d’une page dans le référencement, vous avez compris la nécessité pour tout webmaster d’optimiser les images présentent sur leurs sites.
Il y a quelques années de cela, nos chers ingénieurs de Google nous ont sorti un nouveau format d’image de derrière les fagots : le WebP. Avec ce format de compression vous pouvez créer des images de qualité équivalente à un JPG mais en moyenne 34% moins lourdes. Ils sont forts chez Google.
Dans cet article, nous allons voir ce qu’est WebP et comment utiliser ce format d’image sur votre site pour réduire considérablement le poids de vos images.
Sommaire de l’article
- Qu’est ce que le format WebP ?
- Pourquoi passer des images JPEG ou PNG au format WebP ?
- Les navigateurs web prennent-ils tous en charge le format WebP ?
- Mais alors pourquoi n’est il pas plus utilisé ?
- Quels sont les avantages et inconvénients des fichiers WebP ?
- Comparons en chiffre le WebP, le JPEG et le PNG
1. Qu’est-ce que le format WebP ?
On l’a vu, WebP est un format de fichier image créé par les équipes de Google, développé en 2010 pour enterrer les formats JPEG, PNG et GIF, tout en supportant la compression, et en conservant la transparence et les animations.
Le WebP utilise le code vp8 mais je ne vais pas vous abreuver de données incompréhensibles , sachez qu’il a été amélioré au fil des années pour ne pas perdre en qualité. C’est en 2012 que la prise en charge des images sans perte et avec transparence a été annoncée, faisant de WebP une alternative au format PNG.
Ci-dessous vous pouvez voir la même image enregistrée sous les 3 formats jpg, PNG et WebP afin que vous puissiez comparer la qualité de ce fichier au poids léger par rapport aux deux poids lourds du web. Normalement, vous ne constaterez pas de différence.
2. Pourquoi passer des images JPEG aux images WebP?
L’image ci-dessus au format WebP est 34% plus petite que sa voisine au format JPEG. Imaginez la page d’accueil d’un site de photographe ou le portfolio d’un artiste avec un grand nombre de visuels, le temps de chargement s’en trouvera considérablement réduit.
Donc, en réduisant la taille des fichiers de vos images à l’aide du format WebP, vous alimentez votre site d’images moins lourdes, assurant un temps de chargement plus rapide de vos pages, donc un confort pour vos utilisateurs, ce qui implique un taux de rebond réduit et de vous faire bien voir par les robots de Google lors de l’exploration de vos pages.
3. Les navigateurs web prennent-ils tous en charge le format WebP ?
C’était le point noir du format WebP, et ce qui a mon sens a fait patiner son démarrage. Par exemple, Safari, le navigateur d’Apple, ne reconnaissait pas jusqu’à ces derniers mois le format créé par Google, comme c’est bizarre… et avait misé sur le HEIF, un autre format hérité d’un format vidéo. Aujourd’hui, le format WEBP est reconnu par l’ensemble des navigateurs.

4. Mais alors pourquoi n’est il pas plus utilisé ?
Si comme on l’a expliqué plus haut, la reconnaissance du format a fait beaucoup de tort au WEBP, ce sont nos habitudes qui ont la vie dure. Nos logiciels sont souvent paramètres pour enregistrer en .PNG ou .JPEG comme Adobe Lightroom et les internautes n’aiment pas le changement.

5. Quels sont les avantages et inconvénients des fichiers WebP ?
Les avantages des fichiers WebP
- L’accélération du chargement des pages web, soit une meilleure expérience utilisateur et une amélioration du classement de votre site dans les résultats des recherches Google.
- Le format WebP est aujourd’hui compatible avec tous les navigateurs Google Chrome (64% du trafic), Microsoft Edge, Mozilla Firefox et même Safari.
- En compressant vos images avec WebP vous libérez de l’espace de stockage dans vos bases de données et le stockage a un coût non négligeable pour les entreprises.
Les inconvénients des fichiers WebP
- Il est peu connu, même chez les photographes. Ceux qui ne s’intéressent pas au référencement ne connaissent pas ce format.
- L’extension WebP est principalement conçue pour Internet, il est compliqué d’utiliser des photos WebP en dehors du net.
- Les vieux navigateurs tels qu’Internet Explorer, ne prennent pas bien en charge les photos à l’extension WebP. Pas d’inquiétude, le taux de personnes qui utilisent ces navigateurs est marginal.
- Ne pas oublier que le WebP comme le JPEG reste une image compressée, donc avec une qualité réduite.
6. Comparons en chiffre le WebP, le JPEG et le PNG
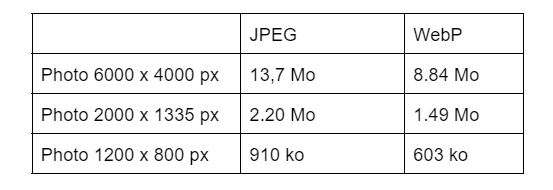
Google annonce, avec son “nouveau” format, des images sans perte 26 % moins lourdes que les images PNG et jusqu’à 34% par rapport aux images JPEG. Alors le mieux c’est de vérifier avec une de mes photos de Normandie, que j’ai exporté aux formats JPEG et WebP aux taux de qualités maximums et sous trois tailles différentes et voila le résultat ci-dessous. Vous constatez le gap entre une baisse d’environ 35% par rapport au JPEG, ce qui est conforme aux annonces de Google.

7. Conclusion
Le format de fichier WebP commence à se faire une place dans le dure monde du web. Il est indéniable que si vous vous intéressez un tant soit peu au référencement et au confort d’utilisation de votre site web, vous avez tout à gagner à passer au format WebP.
Mais vous dites toutes mes photos de mon site web sont en JPEG, comment faire ? Si vous avez opté pour le CMS WordPress pas d’inquiétude des plugins vont faire tout le travail pour vous. Si votre site est sur une autre plateforme, ou en html et/ou PHP, il va vous falloir de l’huile de coude, mais vous pouvez utiliser le traitement par lot de Photoshop. Allez au travail.






Suivez-nous…